Narzędzia deweloperskie dla Reacta
Użyj narzędzi deweloperskich dla Reacta, aby zbadać komponenty reactowe, zmienić ich właściwości (ang. props) oraz stan (ang. state), a także zidentyfikować problemy wydajnościowe w aplikacji.
W tej sekcji dowiesz się
- Jak zainstalować narzędzia deweloperskie dla Reacta
Rozszerzenie dla przeglądarki
Najprostszym sposobem na debugowanie stron internetowych stworzonych w Reakcie jest zainstalowanie rozszerzenia dla przeglądarki o nazwie React Developer Tools (pol. narzędzia deweloperskie dla Reacta). Jest ono dostępne dla kilku popularnych przeglądarek:
- Zainstaluj rozszerzenie dla Chrome’a
- Zainstaluj rozszerzenie dla Firefoksa
- Zainstaluj rozszerzenie dla Edge’a
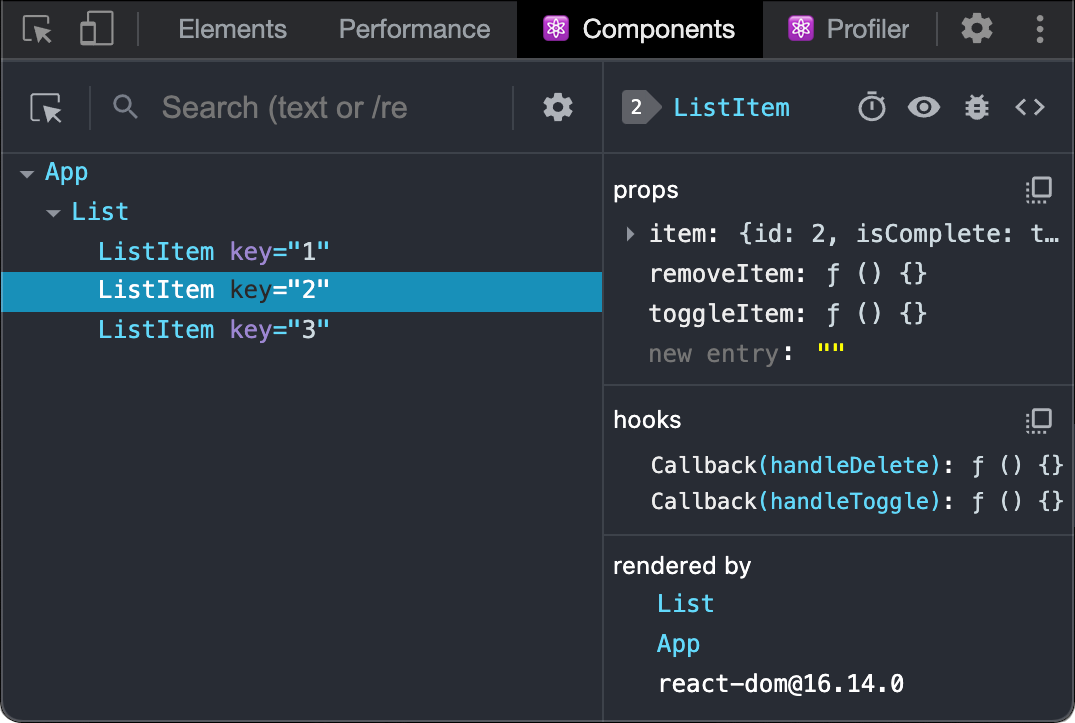
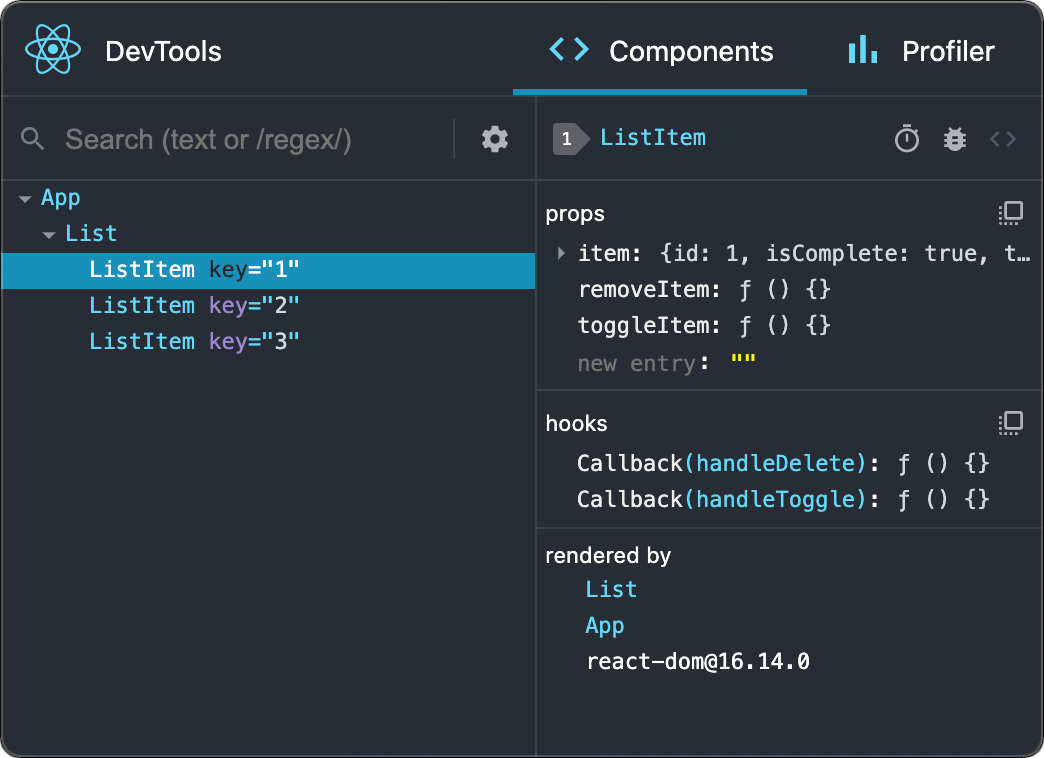
Teraz, gdy wejdziesz na stronę zbudowaną w Reakcie, zobaczysz dodatkowe zakładki o nazwie Components oraz Profiler.

Safari i inne przeglądarki
Jeśli używasz innej przeglądarki (na przykład Safari), zainstaluj pakiet npm-owy o nazwie react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsNastępnie otwórz narzędzia deweloperskie w terminalu:
react-devtoolsPóźniej podłącz się do swojej strony internetowej dodając poniższy tag <script> na początku sekcji <head>:
<html>
<head>
<script src="http://localhost:8097"></script>
</head>
</html>Na koniec odśwież stronę w przeglądarce, aby podejrzeć ją w narzędziach deweloperskich.

Aplikacje mobilne (React Native)
Narzędzi deweloperskich dla Reacta można z powodzeniem używać również do podglądania aplikacji napisanych w React Native.
Najprościej jest zainstalować je globalnie:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsTeraz uruchom narzędzia deweloperskie z terminala.
react-devtoolsPowinno nastąpić połączenie do lokalnie działającej aplikacji.
Jeśli połączenie nie nastąpi w ciągu następnych kilku sekund, spróbuj załadować aplikację ponownie.